100回やってもChatGPTがWordpressで使える表を出力してくれない…
こんな経験、ないでしょうか?
Wrodpressでブログを書いている人で、ChatGPTを使っている人なら誰しもが遭遇したことのあるこの事象…
今回は、表で出力をしてもらう方法以外の解決方法をお伝えしたいと思います。
「もう何でもいいから楽に表をWordpressに入力させてくれ…」という方向けです。
ぜひ参考にしてみてください!
ChatGPTがブログで使える表を出力してくれないのでFlexible Table Blockを使う
ChatGPTがブログで使える表を出力してくれないのでFlexible Table Blockを使います。
上記ページか、Wordpressのプラグインの検索から「Flexible Table Block」をインストールしてください。
Flexible Table Blockじゃなきゃできないの?
後ほど解説します。
ChatGPTがブログで使える表を出力してくれない問題
ChatGPTがブログで使える表を出力してくれない問題ってありますよね…
具体的には、こんな感じの表に出力してくるケースです。

こういった形式のことを、マークダウン形式と言いますが、もうこうなったらエクセルっぽい方法で出力してくれないですよね…
というわけで、これを何とかしてWordpressの表に差し込んでいきます!
ChatGPTがブログで使える表を出力してくれないのでhtmlに変換する
ChatGPTがブログで使える表を出力してくれないのでhtmlに変換します。
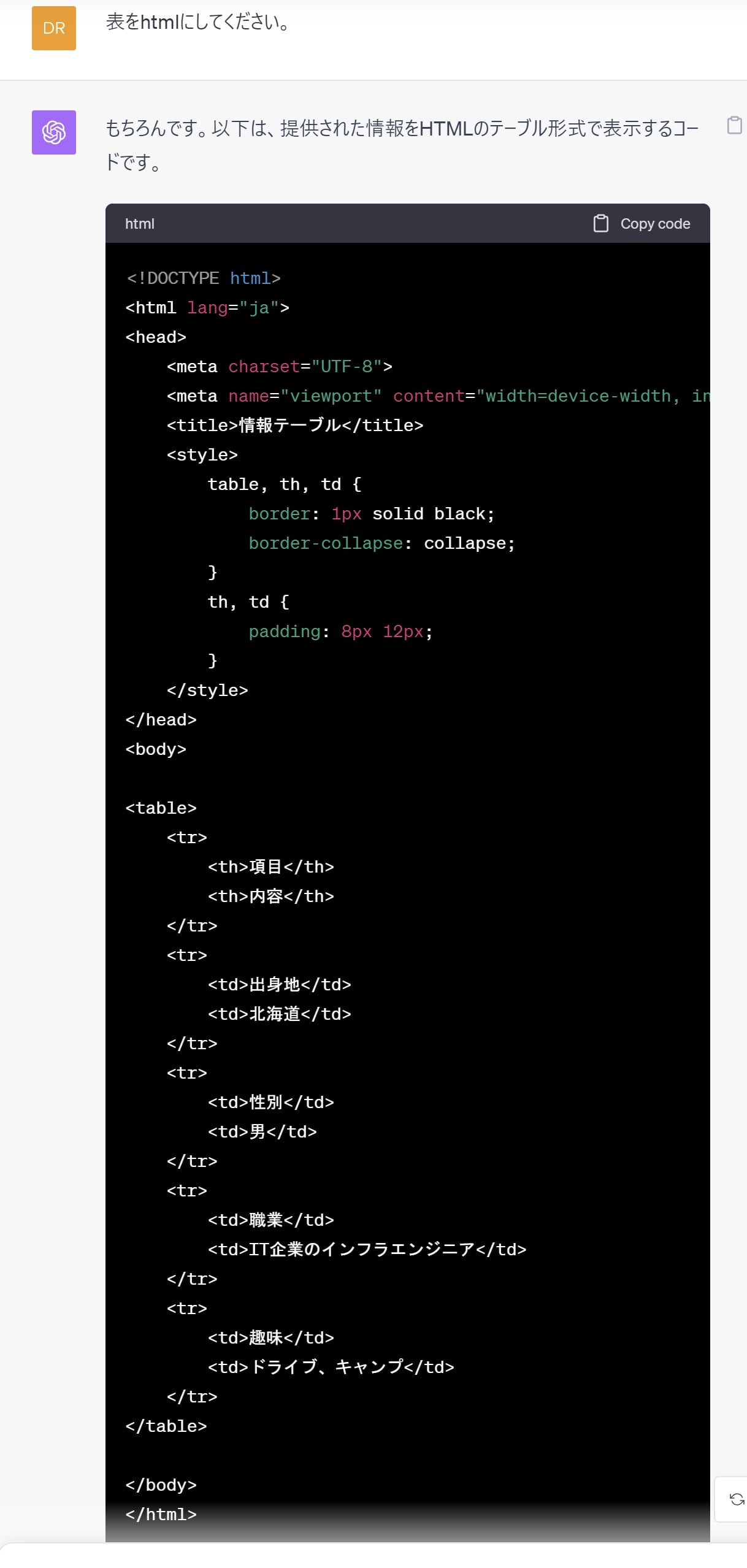
ChatGPTが上記の表を作成した後に、「表をhtmlにしてください。」と伝えると、htmlコードにしてくれます。

このコードをコピーします。
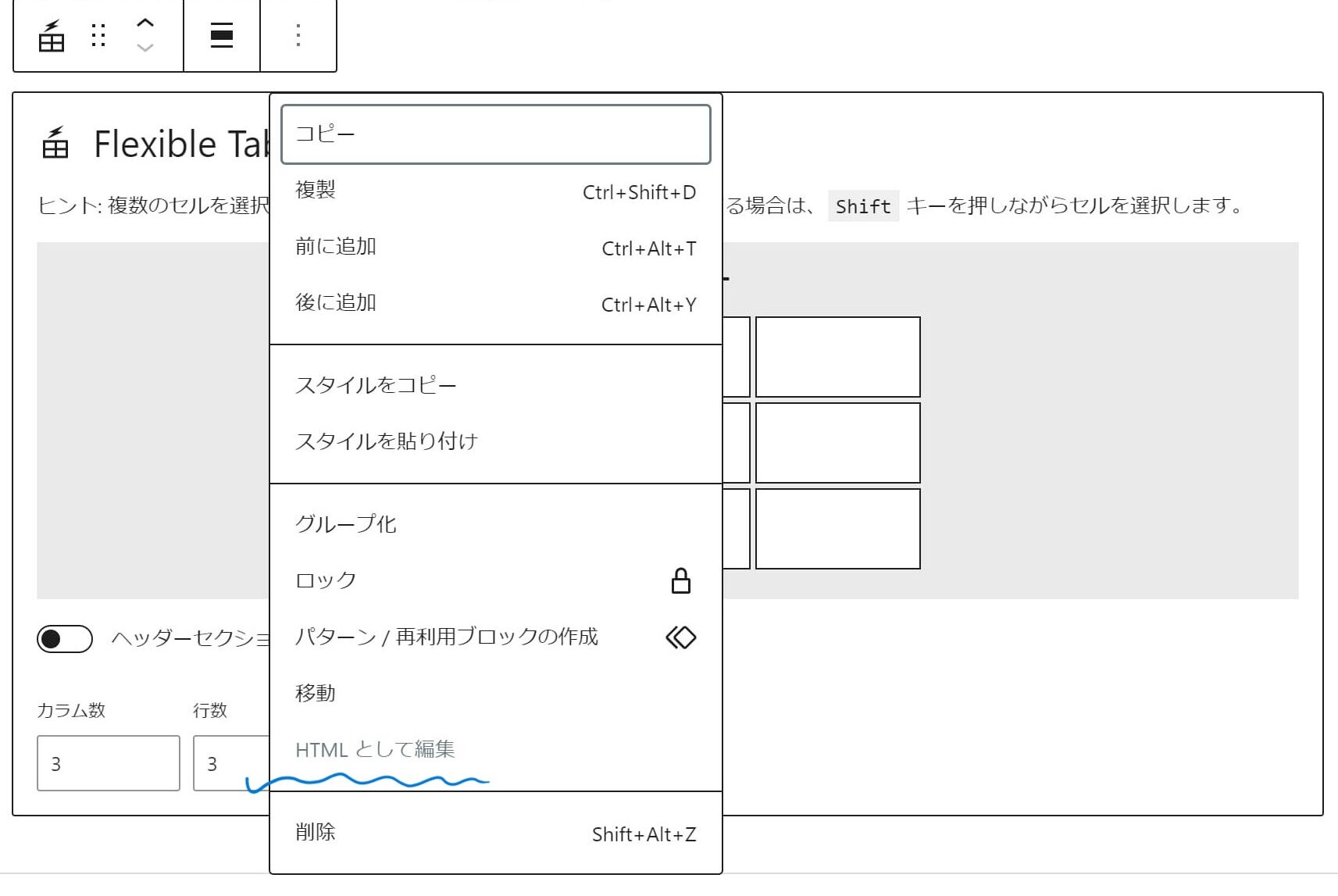
WordPressでFlexible Table Blockを追加し、ブロックのプロパティからhtmlで編集を押します。

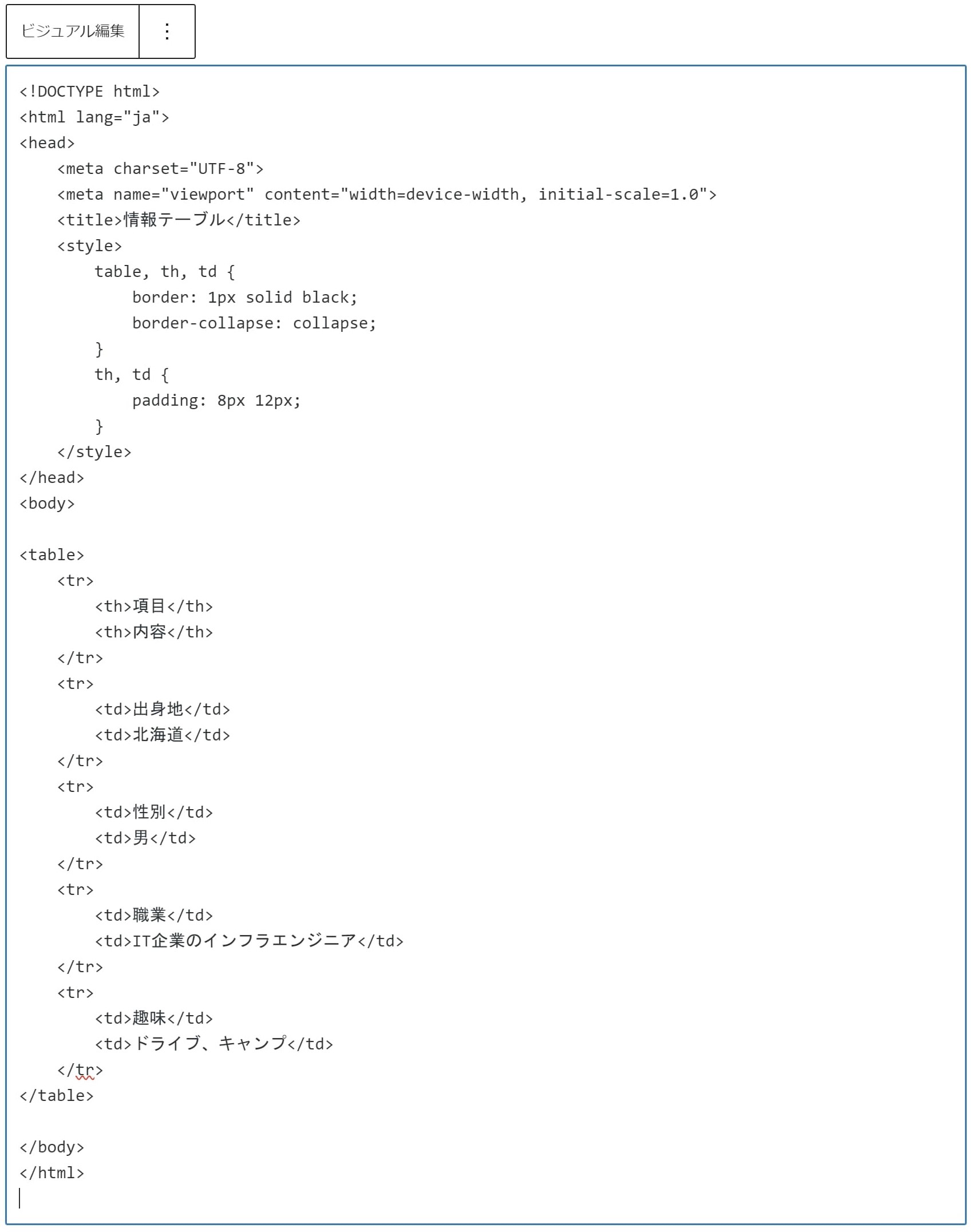
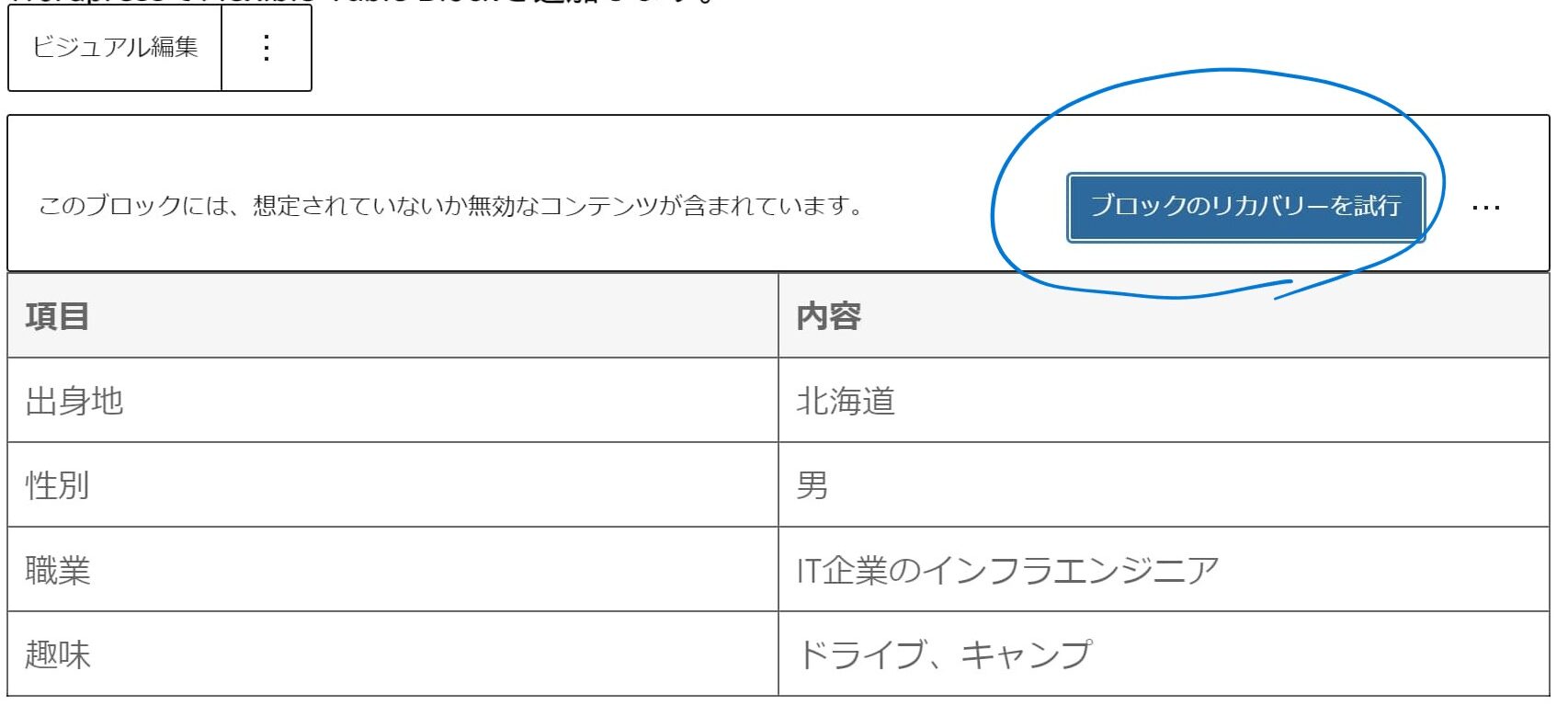
htmlとして編集できるようになったら、先ほどコピーしたhtmlを貼り付けて、ビジュアル編集に戻ります。

「ブロックのリカバリーを試行」というボタンがあるので、こちらを押します。

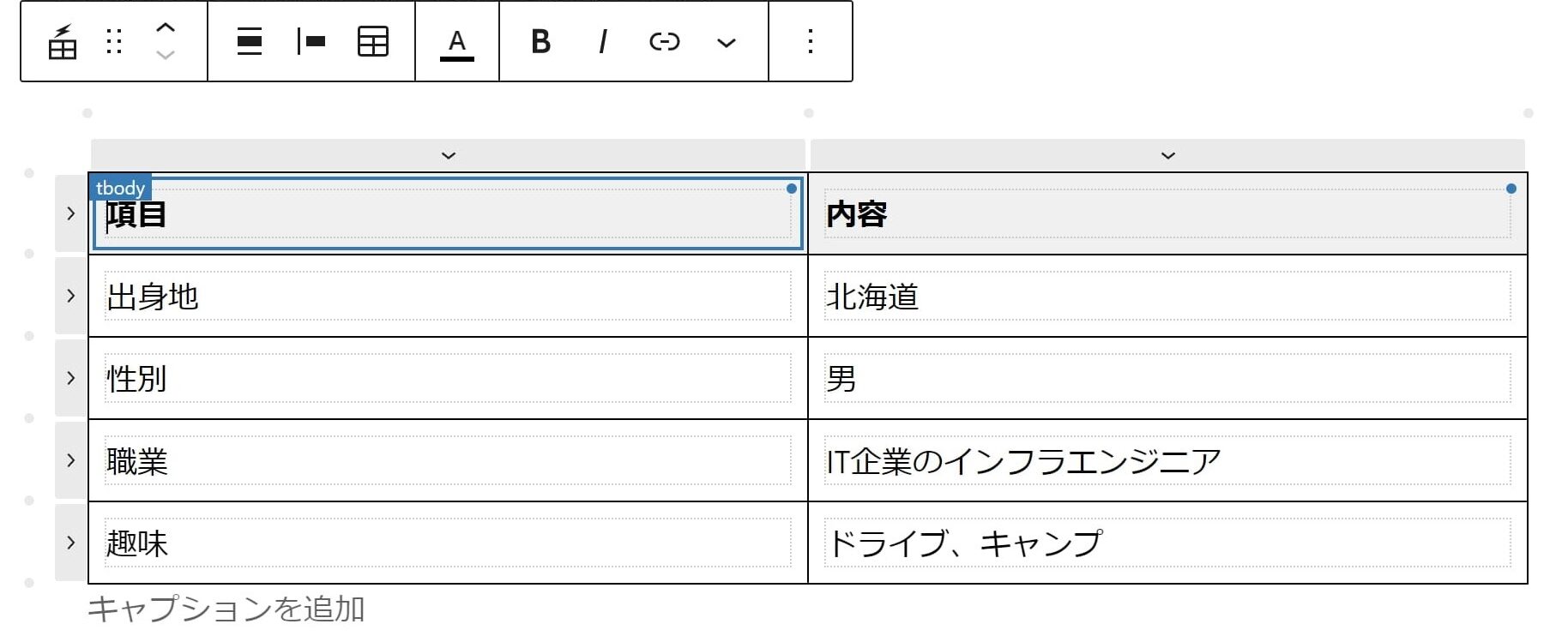
すると、表が入力された状態にすることができます!

Flexible Table Blockじゃなきゃできないの?
Flexible Table Blockじゃなきゃできないのという疑問ですが、テーブルの編集方法にhtmlがあればFlexible Table Blockじゃなくても使えると思います。
そこは使っているテーブルを調べてみてください!
